Mette Nielsen | 30/01/2023
Three design hacks in the Mono website editor
We hope these three design hacks can serve as inspiration when you build customer websites. Have you tried any of them?
Website resellers face the constant challenge of managing a high number of customer sites and turning out new ones.
If you are a Mono partner (a website reseller using our white-label website builder) you probably know more than us about turning out websites. But we wanted to give you some tips on how to create effects that will make your site more unique.
If you are not yet a Mono partner, we hope you can use some of these tips regardless. You can also sign up to get a demo account here, if you would like to try it out.
What is the Mono Website Builder?
The Mono white-label website builder is a drag-and-drop no code editor that allows you, as a website reseller, to quickly set up customer websites with your own branding.
Once you have set up a customer website using either a Mono Template, or one of your own, you can then get to customising the design and content to your customer’s needs.
Three handy design hacks in the Mono Editor
1: Using margins and paddings to add positive and negative space
The amount of white space on a website can make a difference to the impression of a website. Playing with white space in different ways is one more way you can make your different customer sites stand apart from one another.
You can for example create a design like the winner of Best Website Competition 2022 - Hartwich Huber Poll Architekten GmbH by our partner Heise RegioConcept - whose image floated on a canvas of ample white space. Many people can be nervous about leaving too much space blank but as this site shows, you shouldn’t always be.
You can also go the opposite direction and add negative space to content, thus drawing it closer to the content next to it. If you for example add negative margins to the top margins of a column, the column will move up and interfere with the line of the row above.
How to change the default margins
Margins are the space outside of a given type of content. Margins on a green text box would for example add white space on the outside of the green box, pushing it further away from other content elements. To change what the margins should be per default (this is part of what we call Global Design in the Mono Editor), navigate to the Global Design menu on the left side. Then click Main Layout and choose the element you wish to edit. You can for example define spacing on rows and columns.
How to change the default padding
Padding is the inner distance, meaning the spacing between the content and the content’s border. A green text box would for example add extra green space within the box, pushing the text towards the middle, when increasing the padding. To change the default padding settings, navigate to the Global Design menu on the left side when you are in the Editor. Then click Main Layout and choose the element you wish to edit. You can for example define spacing on rows and columns.
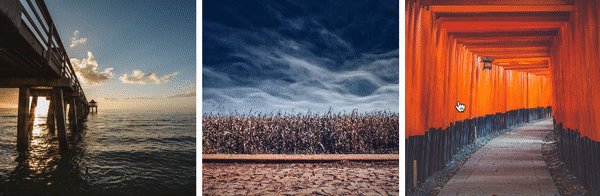
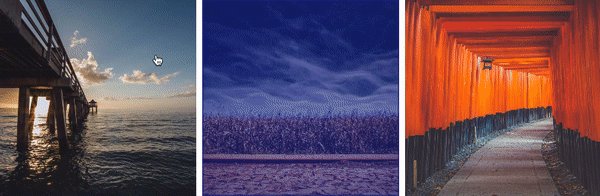
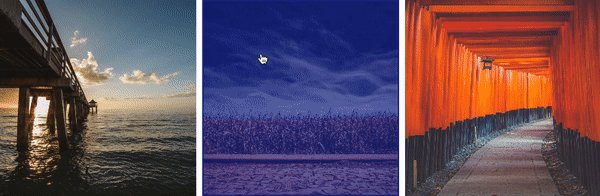
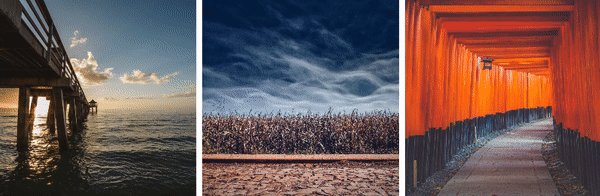
2: Hover effects on images
Hover effects can make the site come alive and feel interactive. It can also make it more obvious where visitors should click and help highlight certain clickable items over others.
Here are two different ways you can add hover effects on images.
Use the built-in hover effect on images
You can toggle a button on for example image modules, to turn on a hover effect. On image modules, you can show either text or an icon on hover. This is an easy and quick way to add visual interest to an image. You also don't need to add a link to the picture to have a hover effect.

Create your own hover effect using a linked text module on top of a column
If you prefer to have the hover effect apply only to the text or icon on top of an image (not the entire image), you can do so too. Follow these steps:
- Add a background image to a column
- Add a text module on top of the column
- Click the star symbol in the top menu to add an icon
- Define a custom font for the icon by navigating to the Global Fonts drop down in the top left corner
- Determine a hover effect for the font
Click here for a video tutorial.
3: Enable fixed or shrinking header
Set your header to shrink as visitors scroll down your website to create a dynamic effect and make a smaller version of your header stick at the top of the page. You can also simply fix it so that it stays in place when scrolling down the page.
To turn on fixed header or shrinking header, go to Global Design > Main layout > Header and toggle Enable fixed header or shrinking header.
About Mono
Mono believe small businesses deserve the same level of online presence and performance as larger companies. With Mono white-label website builder, we provide website resellers with an all-in-one solution to build and manage hundreds or even thousands of customer websites, specifically designed with the SMB end-user in mind. Get a demo here.